8.React/1)개념_React
React_개념_Day_05_02
구이제이
2024. 4. 25. 18:25
#todo에서 add,list누르면 나오게하고싶습니다.


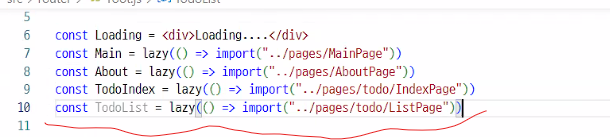
todo의 하위페이지들을 children으로 만듭니다.


#결과(직접URL입력해서 들어갑니다.그래서 라우터로 묶어줍니다.)

●4
#todoRouter.js(리다이렉트, 중첩라우팅의 분리와 리다이렉트)
// todo/ 와 관련된 children 설정
// 기존의 root.js 파일의 설정 일부를 별도의 파일로 분리하고 설정을 반환하도록


Navigate replace to = 리다이렉트기능
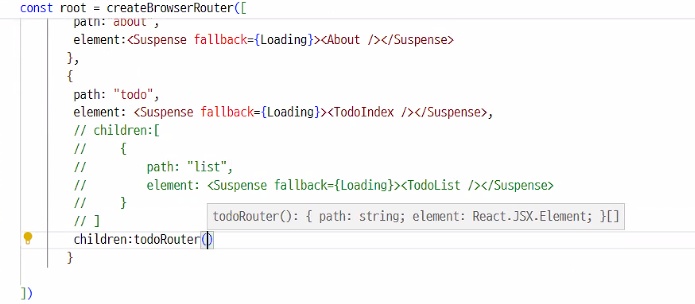
root에서


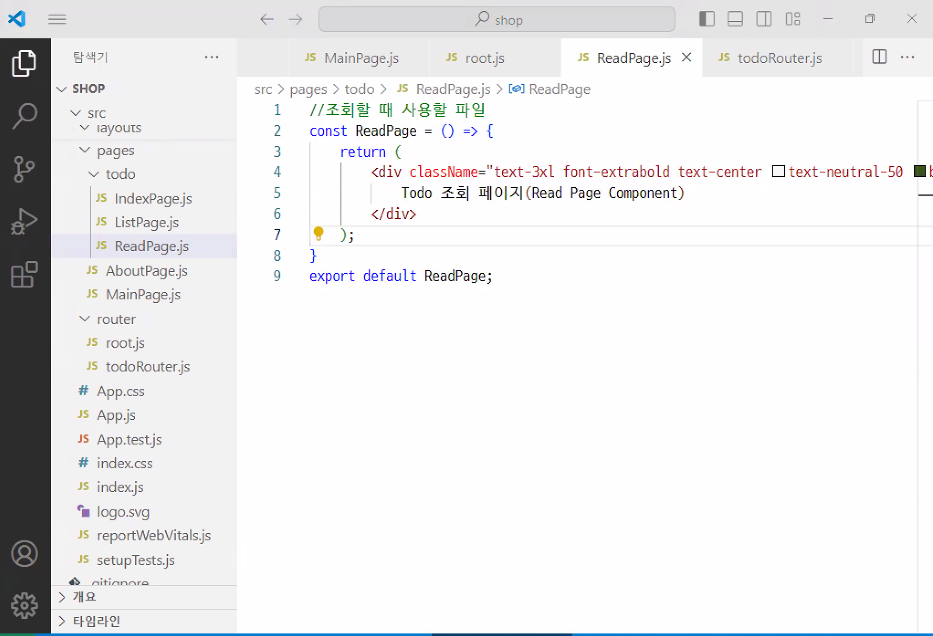
#ReadPage.js
//조회할 때 사용할 파일


#
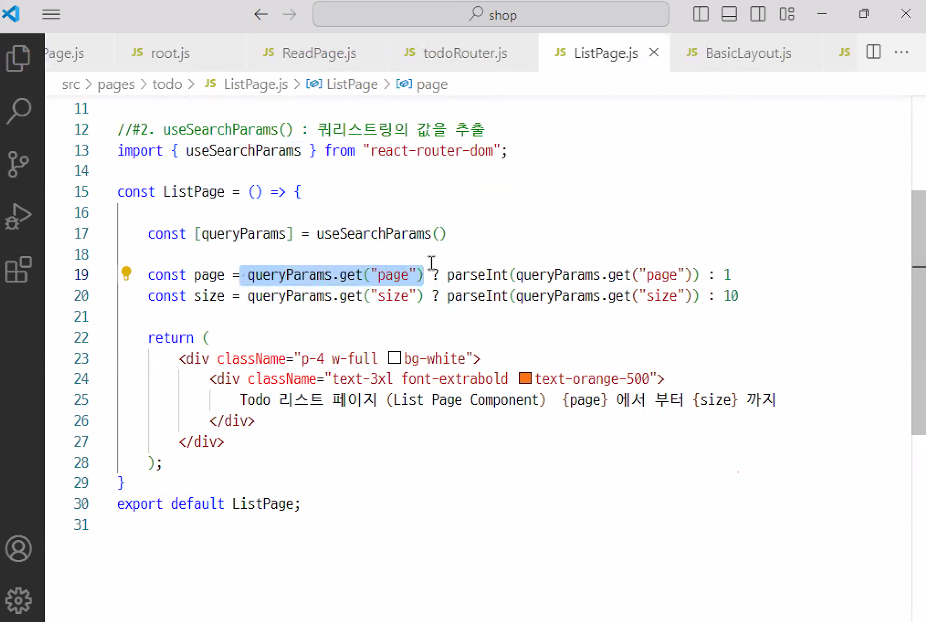
유즈파람스라는 훅을 이용해서, 변수를 가져오면, 그것을 해당하는 것을 추출합니다. 그리고 사용합니다.

●
ReadPage.js

쿼리스트링
3가지?
navigate - 리다이렉션을 할려구
link - 그부분만
useNavigate - 유알엘안바뀜, 대신 페이지만 이동하는 역할(어떤 명령,코드 다하지만, 실행이 끝나면, ex) 스프링,스프링부에서 뷰단으로 들어가는것)

indexPage.js


#번호를 주어야 수정삭제가 이루어진다.
#readPage.js

#ReadPage.js 딸라붙이면은 백틱(`)을 사용합니다.


useSearchParams()

조회화면으로
●
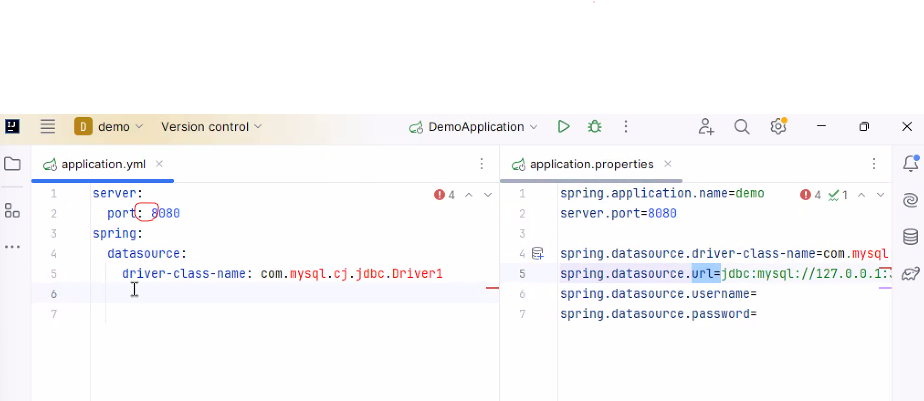
#야물 작성법

1). 칸을 띄우는 것에 의해서, 경로가 지정됩니다.

2). 콜론을 만나면, 띄어쓰기를 합니다.
●
●