spring_개념_Day_01
HTML 구조 - 뼈대
배송api -
파일입출력 -
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
#1.
인텔리제이 다운로드




이후로는 별이상없이 Next 하시면 됩니다.
#
경로설정시 이름을 한글과 공백을 하지않기


Maven : 주로 많이 사용되고 있습니다.
Gradle : 점차 오르는 추세
intelliJ
#
html 으로 만들대 뒤에 확장자 .html 붙이지 않습니다.
#
폴더생성


ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
#
스프링 자료
https://spring.io/ 에서 자료를 찾아볼수있습니다.
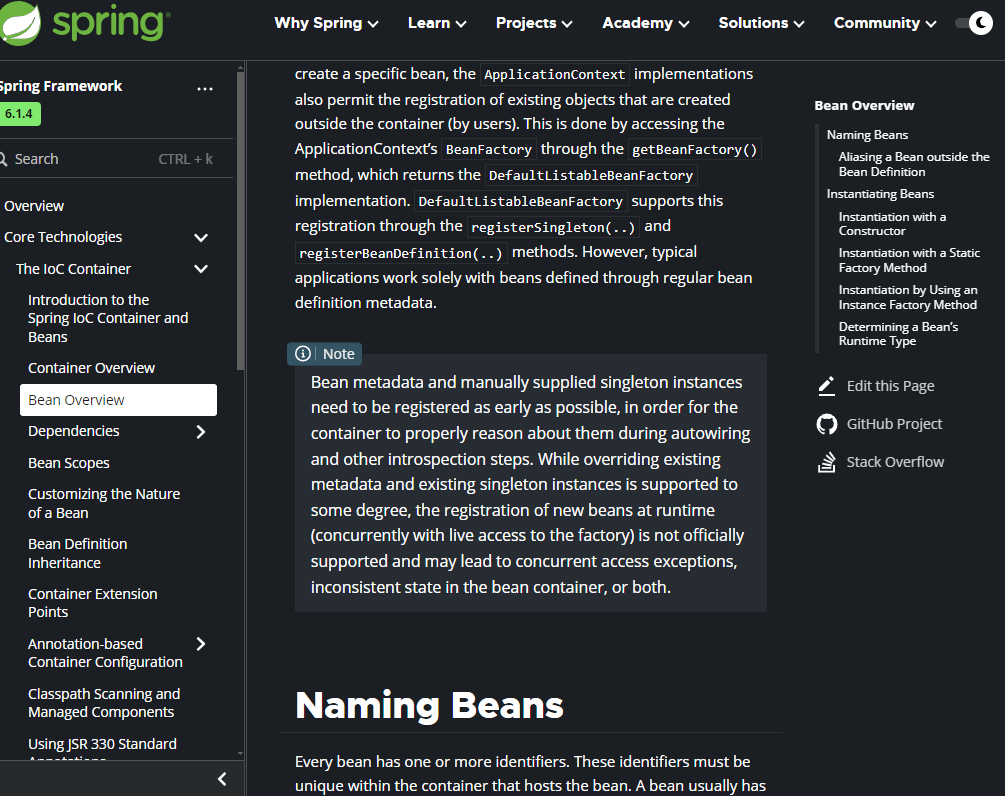
#문서 보기


#
Bean : IoC 컨테이너가 관리하는 객체이다.

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
#디펜던시 설정
#스프링부트

Dependencies 가 다 다운받아줍니다.
#
빌드도구들
Maven, Gradle 중 Gradle이 추세가 되고 있습니다.
Artifact : 빌드해서 나가는 이름

jar : java - jar 파일명 >
war : .war (톰캣안에서 실행하면, 자동으로 압축으로 풀리고 봅니다.) - 압축파일이라고 보면됩니다.
export
#spring Web

#thymeleaf


jstl은 jsp파일에 들어간다.
타임리프는 html 코드안에 집어넣는다. 그래서 디자이너들과 소통하기가 유용합니다.
#
깊게다루어야 하는 자바.
그 다음 스프링, 스프링 부트


#주의





#디펜던시 자료사이트

#

gitignore - 메모장이나, 개인파일을 올라가지 않게 합니다.
xml - html을 확장해놓은거 그래서 태그의 시작과 끝이 있습니다.

test는 체킹을 하기 위한 것
#
전자정부프레임워크
#곧배울것
JPL
mybatis
#프로젝트 화면처리

#static
브라우저안에서 처리할수있께 해주는것
#
templates
#application.propertises
어플리케이션정보,경로
(나중에 야물로도 처리)
#html - index생성

#패키지생성(controller)

#controller폴더에 HelloController생성

#
뷰페이지 만들기 - firstHtml(html) 생성

firstHtml(html) 생성
#타임리프


#타임리프 정리 사이트



#
타임리프(thymeleaf) (개발자와 디자이너의 소통에 도움을 준다)
자바 웹개발에서 사용되는 템플릿 엔진(*.html)
html과 유사해서 디자이너와 개발자간의 협업을 쉽게 해 줌
${ } : 변수 표현식 - (ER태그와 비슷)
*{ } : 선택 변수 표현식
#{ } : 메시지 표현식
@{ } : 링크 url 표현식
~{ } : 조각 표현식
https://www.thymeleaf.org/documentation.html
https://www.thymeleaf.org/documentation.html
1) th:* : 타임리프 전용 속성, 브라우저는 이를 무시함
2) th:text 는 ${ }을 해석해서 태그의 텍스트 노드로
<h1 th:text="${data}">홍길동</h1> //홍길동은 무시됨 ㅡㅡㅡ 이거랑 같다
<h1>[[${ }]] </h1> // [[ ]] 안에 넣어 줌 ㅡㅡㅡ 이거랑 같다
3) 문자열(' ') 결합 : +
<h1 th:text=" '즐거운 시간' + ${data} + ' , ' + ${name}"></h1>
4) 문자열 리터럴치환 : | |
<h1 th:text="|즐거운 시간${data} , ${name}|"></h1>
5) th:utext 는 <, >을 < >로 바꾸지 않고 그대로 출력
<h1 th:text="${'<b>홍길동</b>'}"></h1> //<b>홍길동</b>
html 태그를 문자로 처리
<h1 th:utext="${'<i>홍길동</i>'}"></h1> //홍길동 , 기울임꼴로
6) th:if, th:unless, th:switch 조건 처리
<h1 th:if="${조건}==1"> 홀수 </h1>
<h1 th:unless="${조건} !=0"> 홀수 </h1>
<h1 th:unless="${조건}==1"> 짝수 </h1> // if not
<h1 th:class="${조건 } ? 'true일때 실행할 값':'false일때 실행할 값' "> </h1> -3항 연산자
<div th:switch="${변수}">
<span th:case="값" > ... </span>
<span th:case="값" > ... </span>
<span th:case="*" > ... </span> //위 조건 어디에도 속하지 않을 때
</div>
7) th:each, th:block: 반복문 : 향상된 for문과 유사
<select multiple>
<option th:each="opt:${list}" th:value="${opt}">[[${opt}]] </option>
//list의 내용을 opt에 담기 value 값
</select>
<select multiple>
<option th:each="opt, status:${list}" th:value="${opt}">[[${status.index}]].[[${opt}]]</option>
//list의 내용을 opt에 담기 value 값
</select>
// status는 객체 : index(0부터 시작),count(1부터 시작, 반복횟수), size(list의 크기)
odd, even, first, last, current
//staus 생략시
<select multiple>
<option th:each="opt:${list}" th:value="${opt}" th:selected="$optStat.first}">[[${optStat.index}]].[[${opt}]]</option>
//list의 내용을 opt에 담기 value 값
</select>
//되도록 쓰지 말것
<th:block th:each="opt:${list}">
<input type="checkbox" th:value="${opt}">[[${opt}]] <br>
</th:block>
8) th:attr 속성의 값을 설정 : 앞의 속성을 attr 뒤의 속성으로 변경
<img src="image/1.jpg" th:attr="src=@{image/2.jpg}" >
==> <img src="image/2.jpg">
<img src="image/1.jpg" th:src="@{image/2.jpg}" > //대부분 이렇게 사용하나 안될 경위 위 처럼 사용
9) @{ } 경로로 변환
'/'로 시작할 때는 context root를 추가
<a href="boardList.html" th:href="@{/board/list}">
=> <a href="/boardTest/board/list">
<a href="board.html" th:href="@{/board/read(bno=${bno}, type='L')}" >
=> <a href="/boardTest/board/read?bno=123&type=L">
<a href="board.html" th:href="@{/board/${bno}/read(bno=${bno})}" >
=> <a href="/boardTest/board/123/read">
10) <!-- /* */--> : parser-level 주석, parser가 처리할 때 무시. 에러가 있어도 실행
<!--/*/ /*/--> : prototype-only 주석, html에서는 주석이지만, 타임리프가 처리되면 주석 아님
11) 자바스크립트 인라이닝 : 자바스크립트에 맞게 적절히 변환 : [[${ }]] 하나의 객체 임
<script th:inline="javascript">
var name = [[${name}]] => var name = "홍길동"
</script>
비교)
<script >
var name = [[${name}]] => var name = 홍길동 // ""가 없음
</script>
# 컨트롤 휠

#D2coding 설정

#
1.mvc
2.api - json 형식
#
관심사의 분리 - 나눠서 처리
#
(프레임워크)스프링 - 사용자가 하나하나 다 설정
(프레임워크)스프링부트 -
#
도커
msa방식
#
1.필터★
2.JSTL,EL
3.파일업로드
4.세션,쿠키
5.에러페이지
ㅡㅡㅡ
●HelloController
●HelloController2

java : 자바코드
MyApp + Application : 안에 메인이 들어가있습니다.(ex 이클립스 메인이라 생각)
resources : 뷰처리
static : 바로실행될수있는 것 , welcome 페이지(첫 페이지, index페이지 라고도 부릅니다.)
같은거(메인에서 들어가지 않게 할려면 여기서 합니다.)
타임리프 쓸려고 html안에다가 처리했습니다.
jsp로 하셔도됩니다.
application,properties(프로퍼티스,’야물’로도 대채) : 정보,이미지저장위치, 저장합니다.
pom.xml : 추가원하면, 메이븐 레포지티가서 가져옵니다.
#인텔리제이 종료할떄, 서버도 함께 (톰캣)종료 해주세요~

# 아파치와 MultipartRequest 사용

filename으로 구분한다. -여러개 전송한다면,
1.MultipartRequest메소드 사용 - 간단한 방법 = cos.jar넣어주면됩니다.
2.아파치 api처리하는 것 - 오래된 방법 = 2가지 넣습니다.
1)commons-pileupload.jar
2)common-io.jar
아파치api 막강한 기능있습니다.
ㅡ
다운로드



#아파치 다운로드
https://commons.apache.org/downloads


1)아파치 커몬

2)파일입출력
